Website design classes It's easy to learn today
Let's build the website
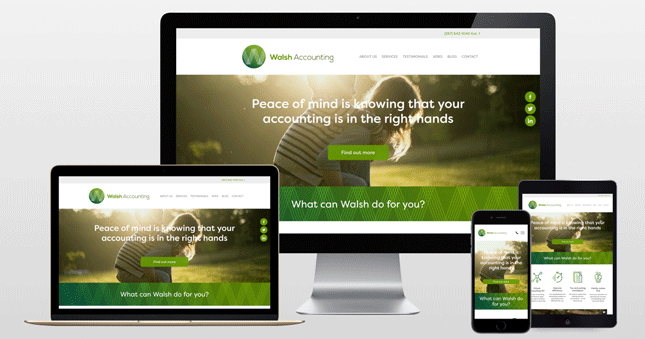
Class 1: There are lots of frameworks to get a responsive "any device" website done without a lot of coding. For the courses offered, you don't need to learn css or javascript, although it would help understanding the interactions between websites and browsers. We will build our website structure with bootstrap because it has an easy to understand syntax and hides the complex styling required.
We will explore the basic structure of a HTML page and define the navigation options. We will then assemble the general page design, clone this base templates into all the planned pages and start adding modules to customize the page contents. We will experiment with themes and general color choices. We will create and add a fav icon and use the html validator to check our work.
![]() Goal: You can build functional responsive websites.
Goal: You can build functional responsive websites.
Optimize Performance
Class 2: We will optimize images and compress script and style files. We will discuss and implement browser cache settings.
You learn how to use a browser plugin to detect the performance bottle necks in your pages and learn how to fix them.
We will add gzip compression to all html pages and install google pagespeed on your server.
![]() Goal: You can make websites a lot faster.
Goal: You can make websites a lot faster.
Search Engine Optimization
Class 3: We will discuss the need of good keywords. You learn the difference between a keyword and it's search-ability and will understand the difference between google impressions and actual web site visits. We will implement the required meta tags and then optimize each page for a specific keyword. You will use the tools that Google offers to interact with the system and confirm that the page is indexed.
![]() Goal: You can make a webpage show in Google searches.
Goal: You can make a webpage show in Google searches.
Comments
All personal coach classes need to have agreed upon times and dates. In other words, don't be late and let me wait.
You get the knowledge how to build effective websites in three classes for the cost of a "hired developer website". Win-win.
Back I teach you how to do it yourself